在React中用Echarts画了一个环形图,如下。

现在想要实现一个点击事件
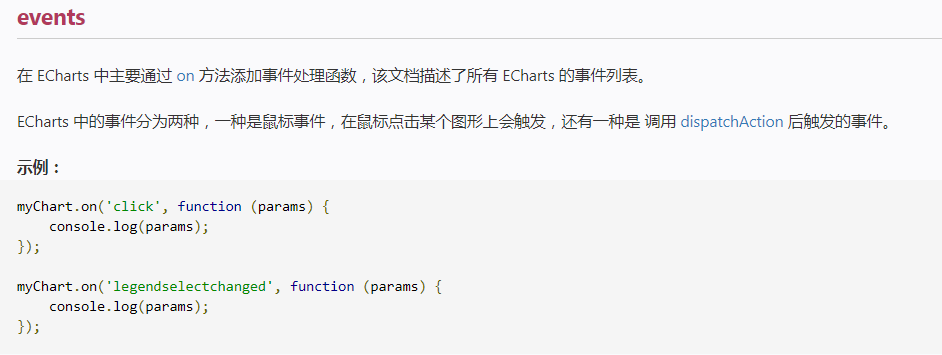
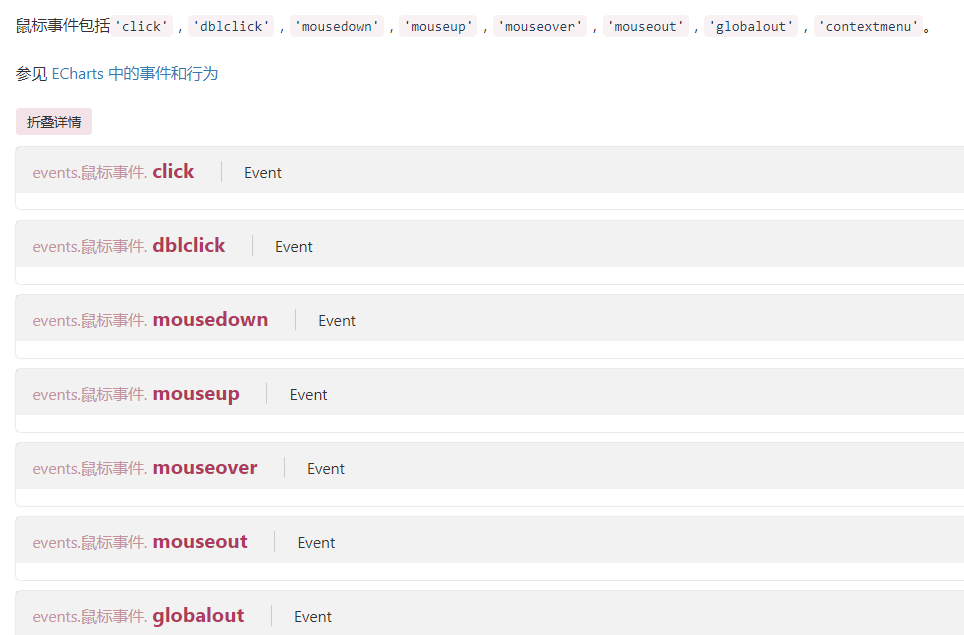
然后查询了一下Echarts的官方文档。http://www.echartsjs.com/api.html#events
是这样的,


然后我是这样做的:
onclick = { 'click': this.clickEchartsPie.bind(this) } clickEchartsPie(e) { console.log(e) } render() { return ( { this.echartspie = node }} onEvents={this.onclick} /> ); }
以上OK